
Tutoriel : Mode d’emploi du module TwicPics pour Drupal
Etape 1 : Installation du module
Ce module s’installe comme tous les autre modules contribués.
Voir la page d’explication officielle de Drupal pour plus d’explications : https://www.drupal.org/docs/extending-drupal/installing-modules
Soit généralement en ligne de commande via composer, soit en utilisant l’interface d’administration utilisateur de Drupal.
Etape 2 : Activation du module
Une fois le module installé, il faut se rendre sur l’interface d’administration de Drupal dans l’onglet « Extension ».
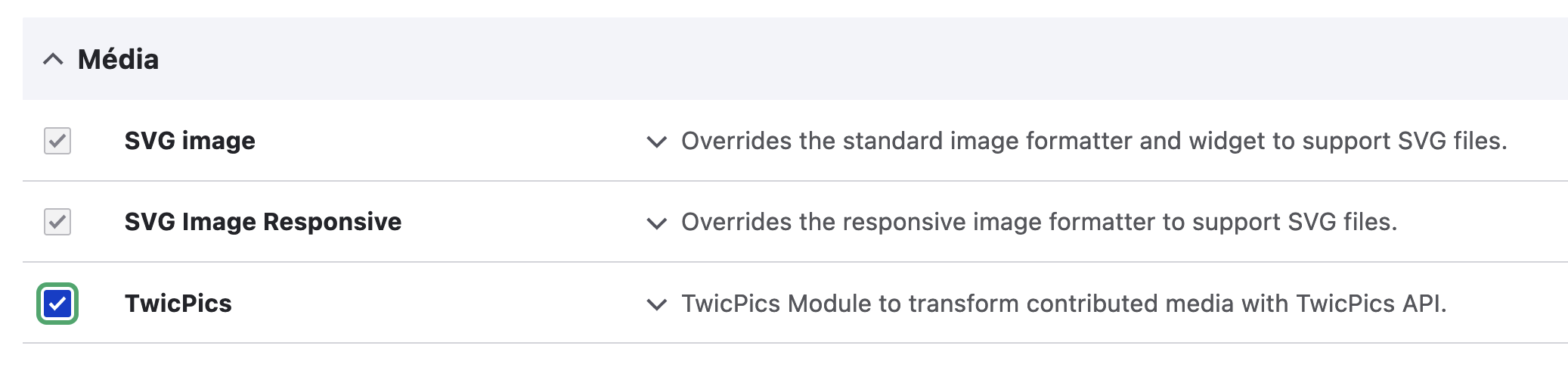
Rechercher le module « » dans la catégorie « Média ».
Dans la liste des modules proposés, cocher le module « » et cliquer sur « Installer » en bas de page.

Une fois la procédure effectuée, un message de confirmation de la bonne installation du module s’affichera.
Le module est désormais installé, il peut donc maintenant être paramétré ou désinstallé.
Etape 3 : Paramétrage du module
Une fois le module installé, il peut-être configuré en repassant par la liste des modules installés dans l’interface d’administration utilisateur.
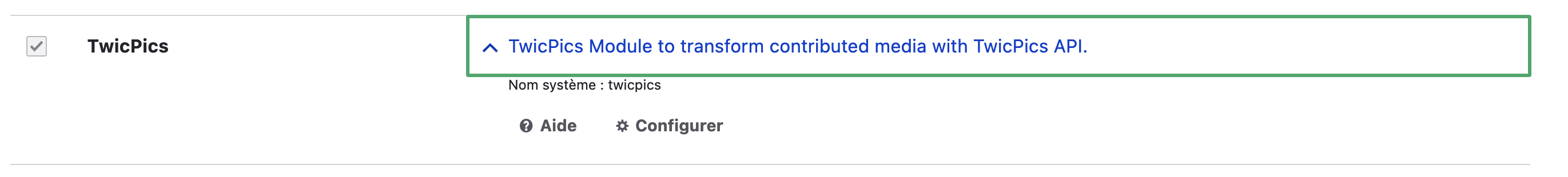
Comme pour la plupart des modules, Il suffit de rechercher le module dans la liste des modules installés, de déplier son onglet, et un lien « Configurer » apparaitra et mènera à l’adresse suivante ( /admin/config/services/twicpics )

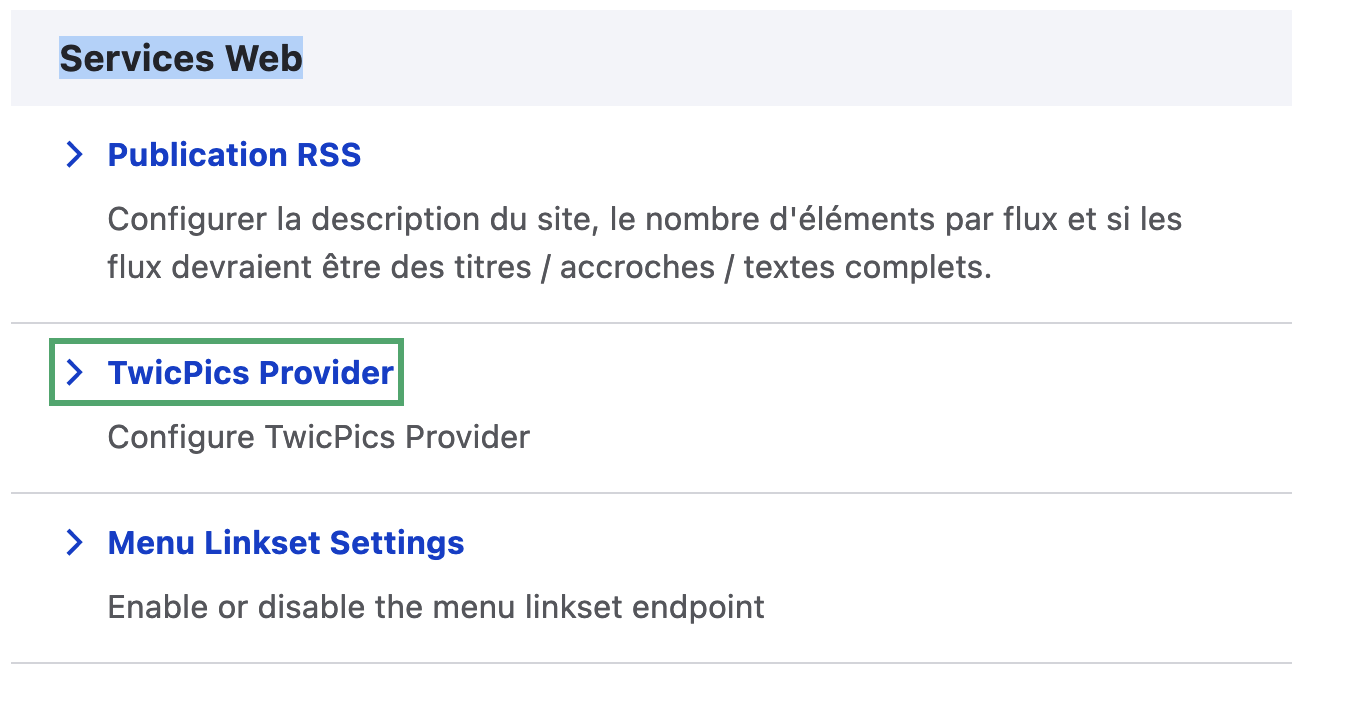
Le paramétrage est également accessible depuis l’onglet « Configuration » de l’interface d’administration dans la catégorie « Services web » depuis le lien « Twicpics Provider »

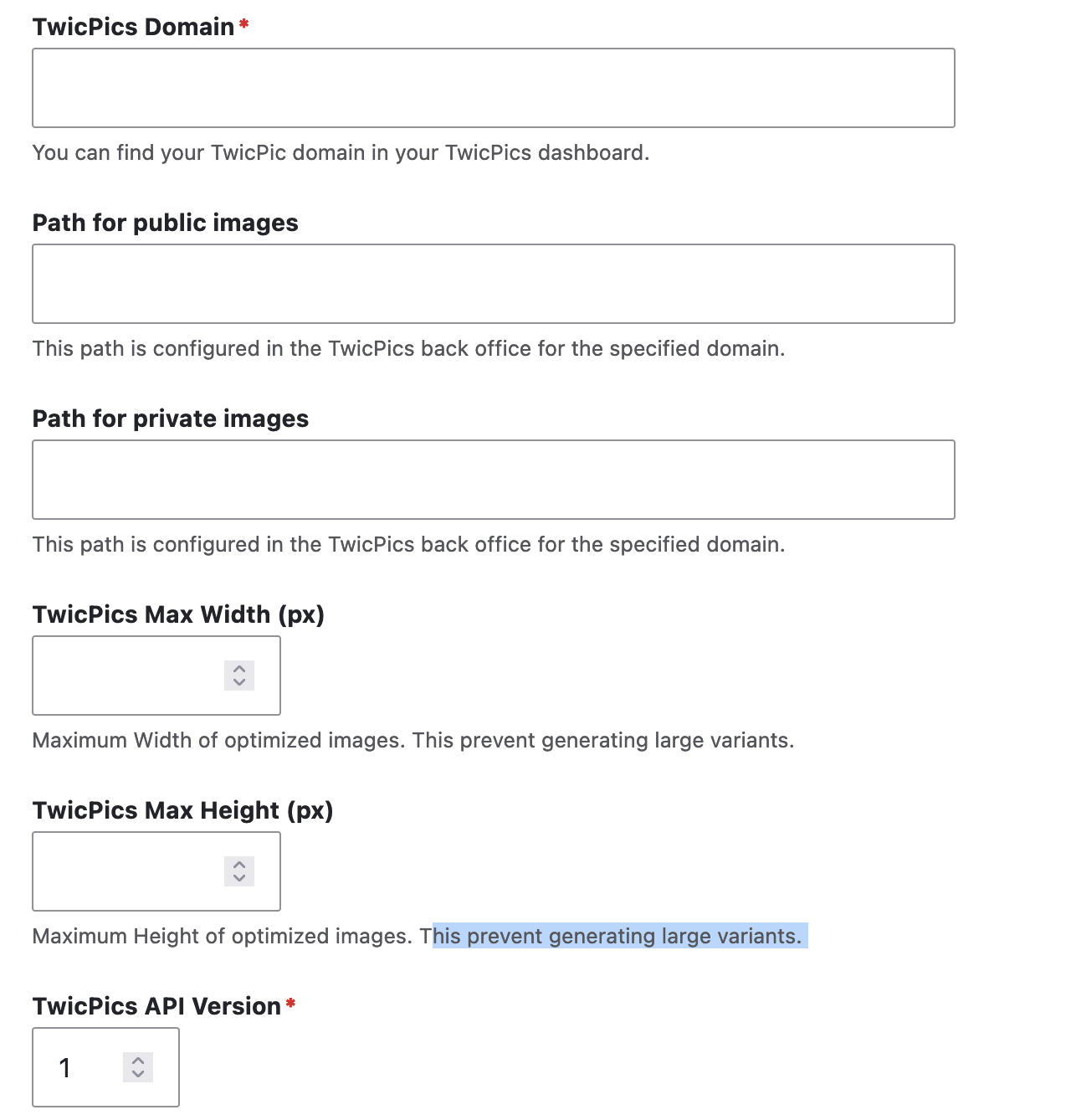
On arrive alors sur un formulaire dans lequel on va décrire les accès au domaine TwicPics personnalisé qu’on aura préalablement créé sur la plateforme https://www.twicpics.com/
Il faudra y indiquer obligatoirement le domaine TwicPics créé.
Après avoir créé un domaine dans Twicpics, il faudra y associer deux Path, un pour l’accès aux fichiers publics et éventuellement un autre pour les fichiers privés définis dans Drupal.
Si par exemple le path vers les fichiers publics est défini tel que :
Path « / » vers https://mondomaine.com/sites/default/files/ alors il faudra indiquer « / » dans le champ « Path for public image » du formulaire de configuration TwicPics de Drupal.
Idem pour le champ « Path for private image ».
Vous pouvez également définir optionnellement une largeur et une hauteur maximale pour éviter de générer des variantes d’image originale trop grande et lourde en poids.
Et enfin définir la version de l’API TwicPics à utiliser (1 par défaut).
En cliquant sur « Enregistrer la configuration » en bas de page, vous activez définitivement Twicpics sur la partie frontend du site.

Toutes les images de contributions seront désormais transférées, retraitées et optimisées sur les serveurs TwicPics pour des gains de performances et d’optimisation sans aucune mesure.
